User Interaction
Interlude eko - Hello Eko Presents
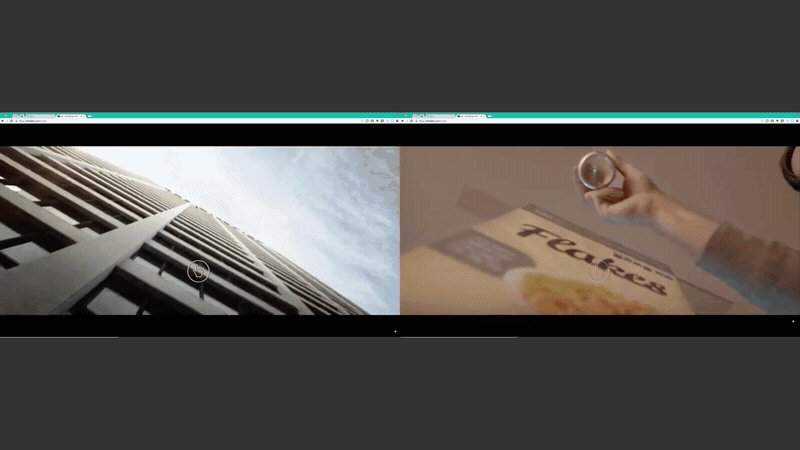
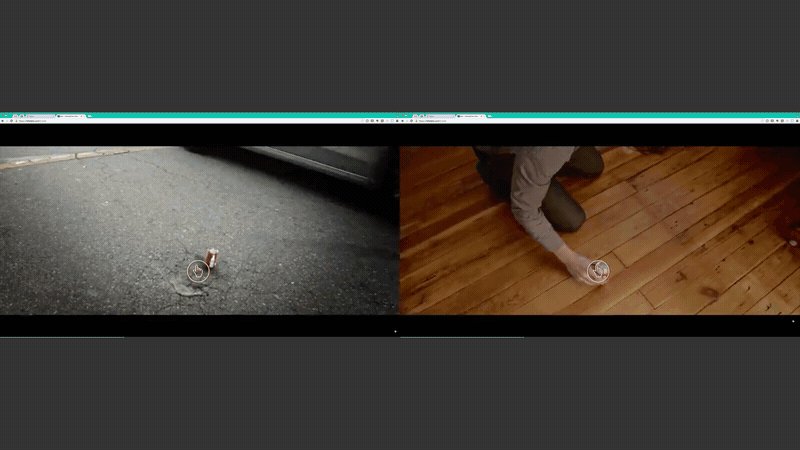
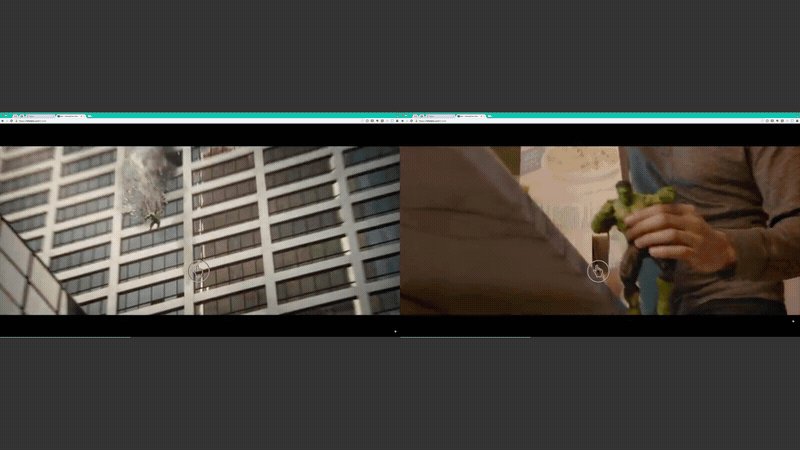
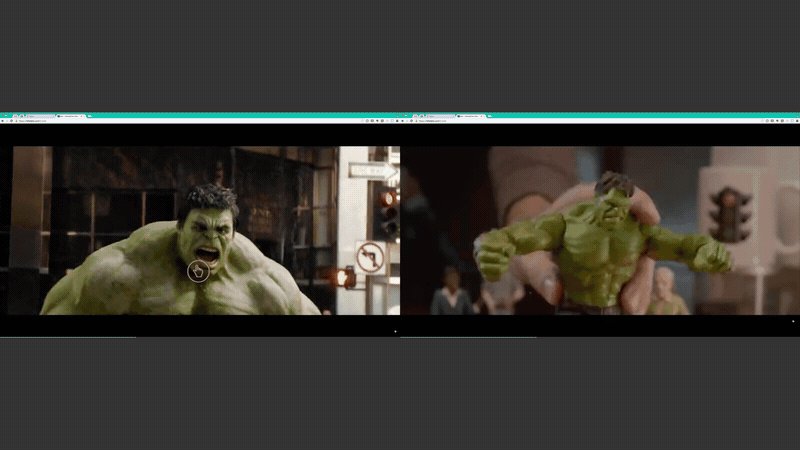
Interlude creates a “choose your own adventure,” narrative seamlessly built into live video on the web. As the lead interactive designer, I was brought in to help the CXO (Chief Experience Officer) build an interface that would allow users “click the screen” to jump from a man’s imagination to Marvel’s Avengers (The Hulk and Ant-Man) in live action. The interactive video was essentially a Coke advertisement that premiered at Super Bowl 50, and concurrently launched Interlude’s new consumer product, Eko the same day. The entire project was super secret and the whole NDA thing was in full effect. On top of everything, Eko was still in the process of being branded by Pentagram, so we had no guidelines to design the subsequent package that wrapped the content. Lucky us! Here are some gifs to show you how the whole thing looks and works, and head to the web page here (link) to try it out yourself.
Animoto - iOS Pull To Refresh
This was a collaboration with the product design team on a pull-to-refresh interaction for Animoto's iOS app. After a lengthy brainstorm session, we all agreed on what should happen: the three icons within the circles (that represent the three aspects of Animoto’s process, image + text + video = Animoto), are pulled together by the user when they would like to refresh the page, and instead of a regular spinner, you get a little interactive lesson in Animoto’s process. We wanted to convey the idea that when you combine these three ingredients, Animoto does it’s thing and churns out the dopeness (hence the colour shards behind the logo, spin around, as if to say that Animoto is hard at work. Like a washing machine cleaning your duds).
Animoto - iOS Details Scroll
Collaborating with Gordon Mei, the product designer at Animoto, was always exciting, challenging and fun. In this mock up, he asked to see how a visual alert — or ping — would look that explained to the user that they could scroll down for more info. This was one of my solutions. Notice how the little arrow swings upward as the page scrolls down.
Animoto - iOS Details Share: Offline
This was our solution when a customer makes an Animoto video and wants to save it to the Camera Roll. The brainstorming session was lengthy and had several sketched iterations before committing to animation (my usual process). We settled on the second version and you can see it in action in Animoto’s universal app, in the Apple App Store today.
Animoto - iOS Expanding Social Shares
Before the mobile apps team settled on using Apple’s stock share sheet, the product designer at-large (Gordon Mei) and I came up with this cool interaction demo when a customer would want to share their completed video. Here are two iterations of the idea. If we got green-lit, I would have added some cool little eases and spins to make it look more fun and interesting (we would have settled on the bounce version).
Animoto - iPad Mini Create
When the mobile apps team was building the iPad app, they decided on building out a new iPad version of the “Create” interface (where the user assembles their video within the Animoto app). In the interim, the product designer at-large (Gordon Mei) and myself came up with this cool solution to allow the customer to use the iPhone’s version of the Create interface (a UI that most users were accustomed to), while the iPad version was being designed and implemented. When the user taps “Create” on the iPad, the iPad UI drops out and slides away and the iPhone UI drops in to allow the user to make their video. When they are finished, the iPad interface slides back in. Very cool.
Animoto - Alert Tone (Sound Design)
Coming from a prior career in music, I was tasked with creating an alert tone for the iOS app. When a user creates a video and it’s done rendering or is viewed (using the apps email-this-video share), a soft, round tone goes off to let you know that it’s time to open up the Animoto app and take a gander. I created the tone, not only keeping in mind what Animoto does and for who it’s for (people who want to share their lives through video), but how Animoto feels. I wanted the tone to feel very friendly, happy and extremely round… like a little plump video-sprite, giving you a nice, gentle, soft nudge. The product designer and myself went through dozens and dozens of iterations till we finally nailed the tone we were both happy with.